
今回の記事は当ブログで
【Twitterのツイートも一緒にのせよう!】
と思って実行してみたのですが辞めましたという内容で書いていきます。
理由は『サイト速度が落ちた』ので。
ここ最近はブログ自体の記事に注力していてデザインや連携関係について全く考えておりませんでした。
今のスタイルを完成形でもいいかと思っていましたので。
ブロガーさんの記事を読む時も同じで記事自体を集中的に確認する日々でした。
しかしたくさんの記事を読み漁ってみようと思い、見ていくとブログデザインの中で気になる部分がありました。
冒頭にも書きましたが「Twitterのツイートが一緒に掲載されている」ブログです。
ぼくも当ブログで何度か話していますがTwitterを活用しています。
毎日投稿もしており、せっかくならのせようかと行動してみました。
結論、やめたのですが。
活用したいと考えられる方もいると思うのでやり方と結局やめる判断をしたサイト速度の見方までを解説していきますね。
では、いってみましょう!
「はてなブログ」にTwitterのツイートをのせる方法
さっそく、Twitterでツイートした内容をはてなブログ内で確認できる方法を解説していきます。
まずはイメージしやすいようにサイドバーにツイートをのせた画像をご覧ください。

このように、サイドバーに表示されます。
せっかくツイートをした内容もブログと共に見てもらえたら嬉しくないですか?
順をおって説明していきます。
1.ツイートを埋め込むためのコードを作成
1.1こちらのサイトへアクセス。
ここに自分が使用しているTwitterのURLを入力してコードを生成する。

ちなみにken-jの場合 https://twitter.com/sojW7gyS55RPsKi
(どんどんフォローして下さい^^)
1.2表示オプションを①埋め込みタイムラインに選択し②コードをコピー

これでブログにツイートを連携できる準備ができました。
2.はてなブログのサイドバーにツイートを掲載する
はてなブログトップページ→デザインへ移動します。
その後は図にて確認していきます。
①カスタマイズをクリック
②サイドバーをクリックして展開させる
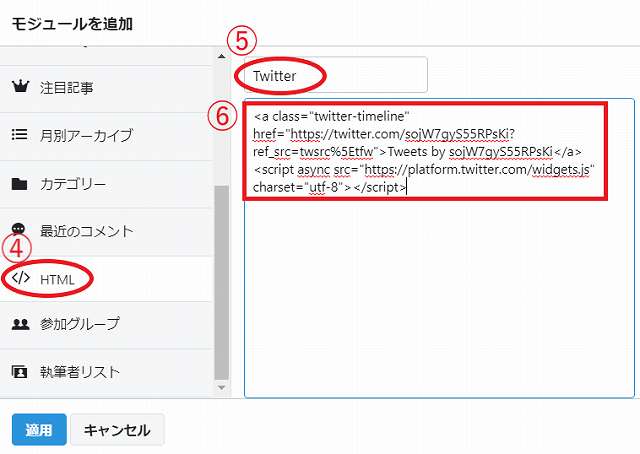
③+モジュールを追加

④〈/〉HTMLをクリック(下から3番目)
⑤タイトルを入力します。(この場合、Twitter)
⑥先ほど生成したコードを貼り付け

以上、テーマの最初に見てもらったようなツイートが連携されることになりました。
なお、参考にさせていただいたブロガー様の記事はこちら。
記事後半はさらにカスタマイズの仕方も掲載されているので是非、確認してみて下さい。
ツイート連携を行う前と後「サイト速度の違い」
ここまで説明して「よかったよかった!」と終わりたい所なのですが・・
ちょっと待てよ?
と思いました。
実は当ブログは表示速度の改善をサボっておりブログが表示されるまでにタイムラグが生じています。
(イライラとされている方、申し訳ございません)
そこでツイート連携をさせたらもっと遅くなってしまうのではないかと思い確かめてみました。
結果は案の定でした。
ツイート連携前
モバイル 34
パソコン 80
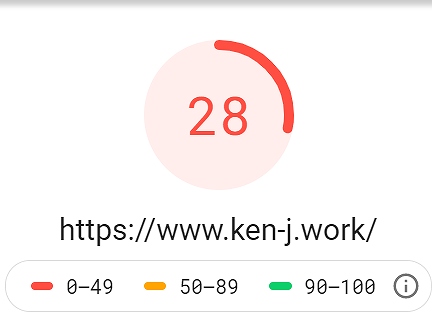
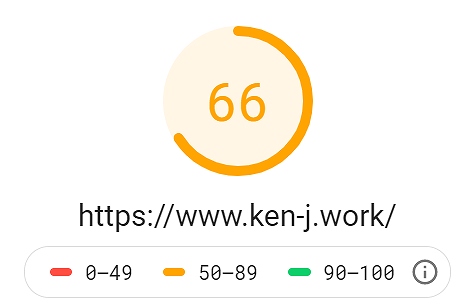
ツイート連携後
モバイル 28

パソコン 66

このような結果となりました。
モバイルについては連携前もすでに終わっていますが、さらに終わらせてしまいたくはないのでやめましたし、パソコンにしても悲しい位に数字が悪くなります。
だから、泣く泣くTwitterの連携を諦めました。
サイト速度の確認方法
こちらのテーマは補足として取り入れておきます。
「どうやったらサイト速度がわかるの?」
と思われた方もいるのではないでしょうか。
至って簡単なので是非試してみて下さい。
に訪問して自分のURLを入力するのみです。

テーマは違いますが、過去記事の後半にも同じようなことを書いていますのでよければこちらも参考にしてみて下さい。
まとめ
各ブロガー様の記事を見る中でこのTwitterのツイート連携はかなり有効であると思いましたが、結局活用できるベースができていませんでした。
サイト速度についてはサボっていると書かせてもらいましたが、改善方法にリスクが伴うようなことも検索すると書いてあったりするので怖くて手をだせていないのが現状です。
これからツイート連携やサイト速度の改善も含め、さらなるレベルアップを図ります。
そして
- 見やすい
- わかりやすい
- ストレスの少ない
- 楽しめる
ブログ運営を行っていこうと思いますので、また今後ともよろしくお願いします!
最後までお読み頂き、ありがとうございました。